
What do we understand by the Web-socket Protocol?
WebSocket Protocol
WebSocket protocol allows communication in full-duplex mode (i.e., it is bidirectional), over a single TCP connection. It is located on layer 7 (Application layer) of the OSI model. Unlike HTTP URIs that start with http:// or https:// (for secure connection), for WebSocket it starts with ws:// or wss:// (for secure connection). We use WebSockets when we require real-time communication between a web server and a client and need two-way communication. In our organisation Encoding Enhancers, we are using this protocol in our Leak Detection system.
Why WebSockets?
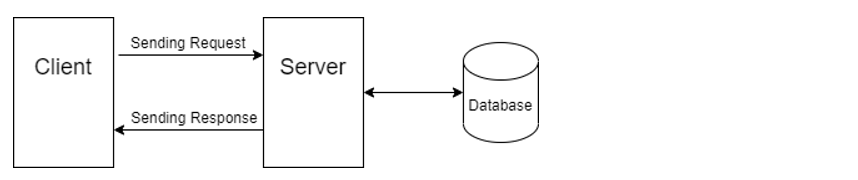
The most familiar protocol we are used to is the traditional HTTP protocol. In HTTP protocol, the client makes a request to the server, the server interprets the request, gets the data requested from the database, if necessary, formats the response and sends the response back to the client.

This is the traditional architecture we are used to. So what's wrong with this? The answer to that is HTTP is much slower when the frequency of data sent or received is very fast, as every time a new connection needs to be established. This impacts the performance, and can not be used in real-time scenarios. HTTP is a unidirectional protocol, hence any data sent from the server to the client has to be first requested by the client. These limitations are overcome by using WebSockets, hence WebSockets are used.
WebSocket Properties:
- Bidirectional - It is a bidirectional protocol, hence it can send data from client to server and vice versa using an established connection channel independently at the same time.
- Stateful Protocol - The connection between the client and the server stays alive until the connection is terminated by either the client or the server.
- Fast Reaction Time - It is faster as the connection is established only once at the beginning so there is no need to establish a connection every time communication is required between the client and the server as in the HTTP protocol. Hence, WebSocket may be the best choice when a client needs to react quickly to changes (especially those changes it can’t predict).
- Ongoing Updates - When a client requires ongoing updates about the state of a resource, WebSocket is the best choice, as the server can directly send the update resource state to the client, as the client can not anticipate when a change may occur.
- Overhead - Like the HTTP connection, an overhead is required to establish and maintain a WebSocket connection, but because connection needs to be established only once, minimal overhead is required per message, resulting in higher performance compared to HTTP protocol.
How does WebSocket work?
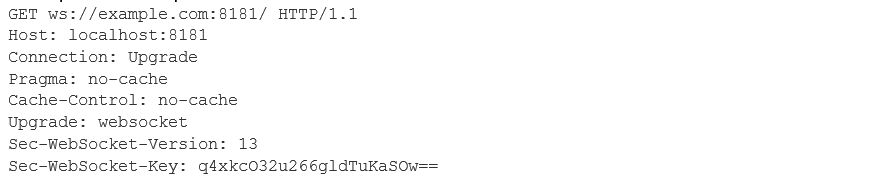
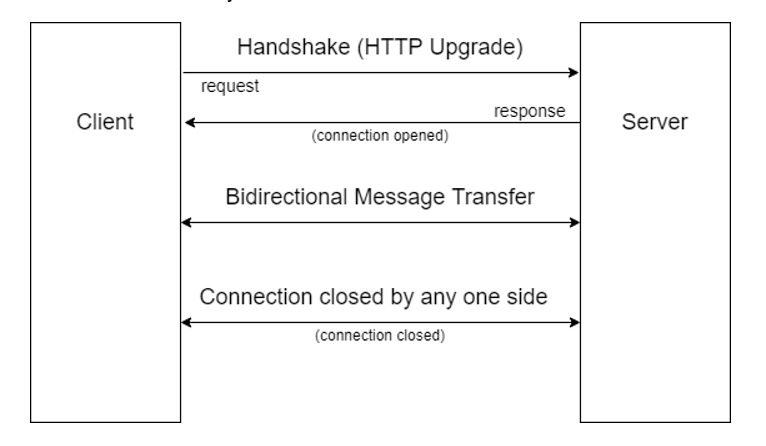
To establish a WebSocket connection, we need to upgrade an HTTP request-response pair, this process is also called handshaking. If a client wants to establish a WebSocket connection, it needs a few required headers for the HTTP request. Example HTTP request -

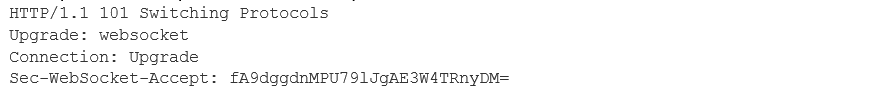
After the request is sent, the client waits for the server’s reply. The server’s reply must have an HTTP 101 Switching Protocols response code, that indicates the server is switching to the protocol requested in the Upgrade header. In addition, the server response has to include HTTP headers that signify a successful connection upgradation. Example HTTP response for above request -

After the client receives the response, the WebSocket connection is open to transmit data until it is closed by either the client or the server.

When to use WebSockets?
- Real-time web applications
- Gaming applications
- Chat applications